Qualified Strategies, Quantified Results!

About Us
As a leading digital marketing agency in the US, IDG is dedicated to delivering innovative solutions that drive transformative growth. With a strong commitment to excellence, our team of experts specializes in crafting strategies that elevate brands and expand their digital reach. We stop at nothing to ensure your brand achieves new heights in the competitive online market. Trust IDG to be your partner in impactful brand elevation and sustainable success across the digital landscape.
With IDG, you can expect nothing short of extraordinary results that will set you apart from the competition and leave a lasting impact.
Call Now: (925) 217-8209











Our clients love working with us
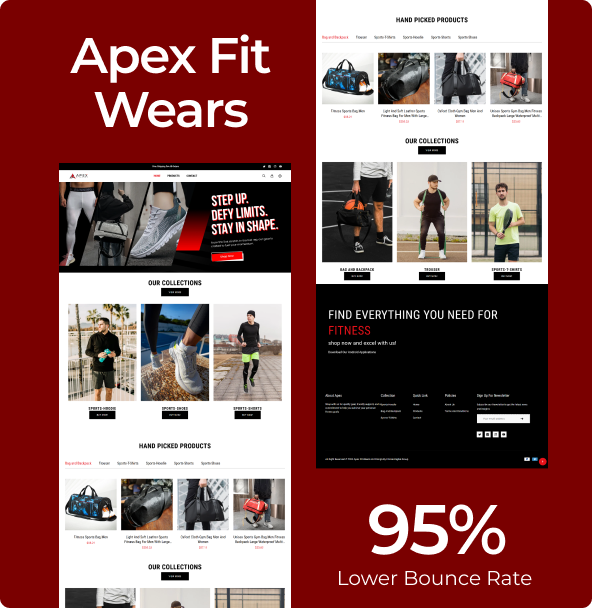
Remarkable Results
495%
Increase in User Engagement
We make websites that boost user engagement with responsiveness and user-friendly design.
The future is ours, let's build it together
Want to discuss your next venture with an expert who can guide you from the very beginning?
350+ Websites Launched
Leading Digital Marketing Agency